Краткая история веб-дизайна
От переводчика: технологии в вебе меняются сравнительно очень быстро, еще стремительнее вытесняют друг друга тенденции в веб-дизайне, способы подачи контента и взаимодействия с пользователем. Стоит отметить, что развитие не происходит в одностороннем порядке, изменения также касаются способов и методов потребления информации.
В наше время наблюдается стремительный рост доли мобильного трафика. Кроме того, время, потраченное пользователем в Интернете со смартфона или другого мобильного гаджета в среднем значительно больше времени, проведенного человеком за стационарным компьютером. Этот факт не может не повлиять на вектор дальнейшего развития веб-дизайна.
Метаморфозы происходят не только с железками и технологиями, но и с нашим мозгом. Широко обсуждается развитие «клипового мышления», как ответа на возросшее количество информации. Проводится множество практических исследований поведения людей и их мышления при взаимодействии с веб-дизайном. Подробно об этом в своем блоге пишет доктор психологических наук Сьюзан Уэйншенк.
Когда мы запускали наш проект об электронных платежных системах Web-payment.ru, нам казалось, что мы создали достаточно удобный, аккуратный и чистый дизайн, который не отвлекает от чтения статей и другой полезной информации. Однако уже сейчас мы понимаем, что этого недостаточно и нужно учесть еще множество нюансов, чтобы даже сложный материал было интересно читать. В этом направлении мы и будем двигаться дальше.
Свой интерес к превращению моих дизайнов в код я потерял в тот самый момент, когда осознал сколько всего нужно сделать чтобы идея претворилась в жизнь. Простые на первый взгляд задачи имеют так много способов решения, однако заработать они могут не во всех браузерах. Мне всегда было интересно: почему между дизайном и кодом есть разделение? Почему мы сначала упрощаем сложное, разбивая его на более простые вещи, а потом снова усложняем их? Вместо того, чтобы спорить о том, следует ли дизайнерам учиться писать код или нужно ли разработчикам учиться дизайну, я предлагаю вместе нарисовать единую картину того, как веб-дизайн эволюционировал и как мы можем устранить разрыв между кодом и дизайном.
Тёмный век веб-дизайна (1989)

Cамо начало веб-дизайна можно назвать тёмными временами, ведь экраны были в прямом смысле черными, вмещая в себя всего лишь небольшое количество одноцветных пикселей. Дизайн тогда создавался при помощи символов и табуляции, поэтому мы переместимся вперед, в то время, когда графические пользовательские интерфейсы были главным инструментом веб-серфинга. Те времена табличной верстки можно назвать Диким Западом веба.
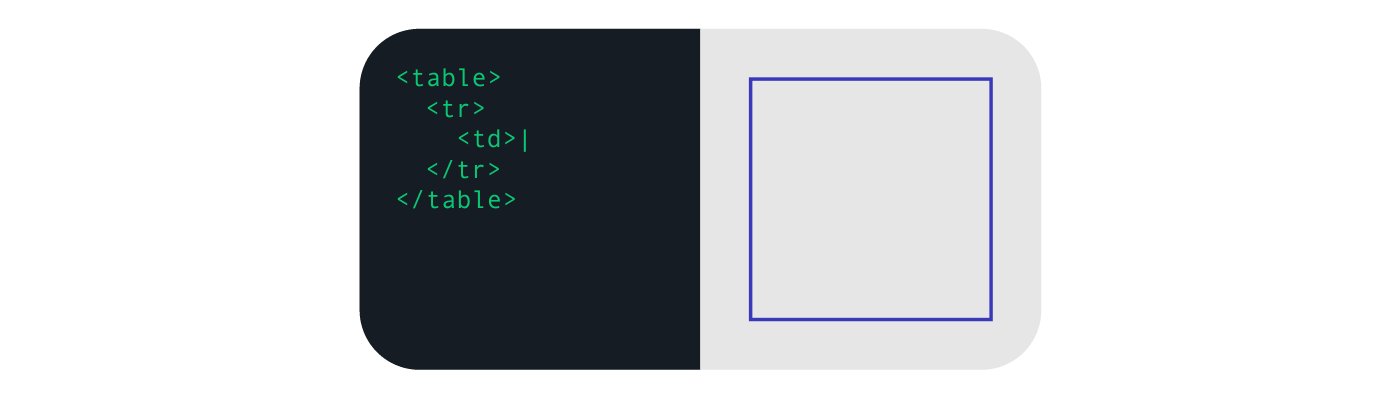
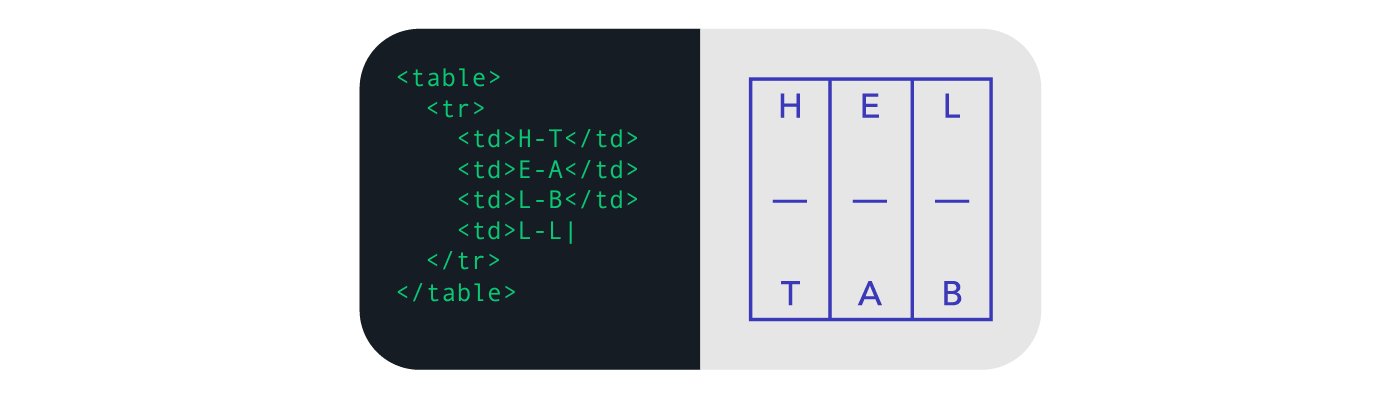
Таблицы — начало (1995)

Появление на свет браузеров, способных показывать изображения, было первым шагом в веб-дизайн — такой, каким мы его знаем сегодня. Самым доступным способом структурирования информации была концепция использования таблиц, которые на тот момент стали доступны в HTML. Поэтому помещение таблиц внутрь других таблиц и смешивание статических ячеек с ячейками относительных размеров началось с книги Дэвида Сигела "Creating Killer Sites". Применение таблиц в таких целях казалось не совсем правильным, поскольку их основным предназначением является структурирование информации. И тем не менее, этот метод создания веб-дизайна был самым распространенным в течение длительного времени. Была тогда и другая проблема — сохранение работоспособности этих хрупких структур. В то же время популярность приобрело «разрезание макетов» на отдельные элементы. Дизайнеры рисовали красивые макеты, а разделением их на части поменьше и склеиванием их так, чтобы дизайн работал как надо, занимались разработчики. С другой стороны, таблицы обладали такими шикарными особенностями, как возможность выравнивать содержимое по вертикали, определять его размеры в пикселях и в процентах. Главным преимуществом таблиц было то, что они позволяли максимально близко воссоздать структуру сетки. Тогда же разработчики поняли, что перестали любить внешние интерфейсы и их разработку.
Javascript приходит на помощь (1995)

Ответом на ограничения HTML был Javascript. Хотите вывести всплывающее окно? Или вам нужно настроить динамическое изменение расположения элементов? Ответ один — Javascript. Однако главная проблема заключалась в том, что Javascript ложился поверх материала, из которого состоит веб и, соответственно, должен был загружаться отдельно. Нередко ленивые разработчики использовали его для создания быстрой заплатки для кода, однако в умелых руках он способен превратиться в очень мощный инструмент. В наши дни мы предпочитаем избегать использования Javascript, если тот же самый элемент может быть реализован с помощью CCS, но даже несмотря на это, JavaScript сегодня не теряет своей актуальности как в разработке интерфейсов (jQuery), так и в программировании серверной части (Node.js).
Золотая эпоха свободы – Flash (1996)

Появившаяся в 1996 году технология обещала невиданную ранее свободу и ставила своей целью разрушить барьеры, которые сдерживали развитие веб-дизайна в то время. Дизайнер мог работать с любыми формами, размерами макетов, анимациями, взаимодействиями и использовать любой шрифт и все это при помощи одного инструмента — технологии Flash. Конечный результат работы упаковывался в один файл, а после этого отправлялся в браузер для отображения. Все это работало при условии, что у пользователя стояла последняя версия flash plugin и было немного свободного времени для того, чтобы подождать, пока содержимое загрузиться. Выглядело это волшебно. То время было золотой эпохой ярких страниц приветствия, вводных анимаций и всякого рода интерактивных эффектов. К сожалению, технологии явно не хватало открытости, дружественности к поиску, а потребление ресурсов Flash было по-настоящему большим. Когда Apple решили избавиться от него в своем первом iPhone (2007), технология начала угасать, во всяком случае с точки зрения перспектив в веб-дизайне.
CSS (1998)

Примерно в то же время, что и Flash, появился другой, лучший с технической точки зрения способ структурирования дизайна — Cascading Style Sheets (CSS). Его базовая концепция заключалась в разделении функций контейнера содержимого и функций его представления, таким образом, что сам контент помещался в HTML, а его визуальное форматирование происходило при помощи CSS. Первые версии технологии были далеки от гибкости, однако самой большой проблемой была медленная скорость адаптации браузеров к ней. Для введения полной браузерной поддержки CSS потребовалось несколько лет и нередко его использование сопровождалось немалым количеством багов. Одновременно с этим нередко получалось так, что самые новые CSS-свойства поддерживались только в одном браузере, в то время, как в других этой поддержки не было. Для разработчиков это стало настоящим кошмаром. Здесь также важно пояснить, что CSS не является языком написания кода, скорее — языком объявления свойств объектов и, если вопрос о том, надо ли дизайнерам учиться писать код остается открытым, то ответ на вопрос «Следует ли им понимать, как работает CSS?» совершенно точно будет положительным.
Подъем мобильного контента — сетки и фреймворки (2007)

Просмотр веба на мобильных телефонах уже сам по себе был испытанием. А кроме различия размеров макетов для разных девайсов появилась также проблема соответствия дизайнов: стоит ли отображать на малом экране тот же вариант сайта, что и на большом, или от отдельных его частей необходимо отказаться? И куда вставлять всю эту мерцающую рекламу на таком крохотном экране? Скорость работы также была проблемой, поскольку загрузка большого количества контента сжигает весь ваш мобильный баланс довольно быстро. Первым шагом к улучшению ситуации была идея использования сеток со столбцами.
После нескольких итераций победу одержала сетка в 960 px, а разделение на 12 столбцов стало использоваться дизайнерами преимущественно. Следующим шагом была стандартизация широко распространенных элементов, таких как формы, меню навигации, кнопки, а также создание возможности их быстрого и простого использования или, попросту говоря — создание библиотеки визуальных элементов, которая содержит в себе весь необходимый код. Победителями здесь стали Bootstrap и Foundation, что также говорит о том факте, что грань между веб-сайтом и приложением стала стираться. Недостатком подхода стало то, что новые дизайны стали чаще выглядеть одинаково. Сами же дизайнеры при этом по-прежнему не могли получить доступ к их изменению без понимания того, как работает код.
Адаптивный веб-дизайн (2010)

Умный парень по имени Итан Мэркот решил бросить вызов существующему подходу, предложив отображать одинаковое содержимое, используя при этом разные формы макетов для его представления, назвав это термином «Responsive web design» (адаптивный веб-дизайн). Формально, мы все еще продолжаем использовать HTML и CSS, поэтому речь здесь идет больше о концептуальном улучшении.
Относительно этого подхода существует немало заблуждений. Для дизайнера «адаптивность» означает создание множества набросков разных макетов, а для клиента это значит, что все будет работать на телефоне. Разработчик при этом думает о скорости загрузки страницы, о том, как представить пользователю изображения, о смысловой нагрузке элементов, о приоритете мобильной или десктопной версии и так далее… Главное преимущество такого подхода заключается в сохранении одного и того же контента на разных макетах. На практике это значит, что один и тот же веб-сайт работает везде. Надеюсь, что хотя бы с этим определением согласны все.
Упрощение (2010)

Отрисовка большего количества макетов требует больше времени. Исходя из этого, к нашему общему счастью, дизайнеры решили рационализировать процесс, избавившись от замысловатых эффектов теней и вернувшись обратно к истокам дизайна, отдав приоритет содержимому. Качественные фотоматериалы, подбор шрифтового оформления, красочные иллюстрации и продуманные макеты — таков дизайн, каким мы создаем его сегодня.
Упрощение визуальных элементов, или так называемый «плоский дизайн» также является частью этого процесса. Главное его преимущество в том, что материалам, приоритетности отображаемой информации и содержимому в целом уделяется гораздо больше внимания. Глянцевые кнопки заменяются иконками, это позволяет нам использовать векторные изображения и шрифты-иконки. Веб-шрифты позволяют получить прекрасную типографику. Самое забавное здесь в том, что веб был близок к этой идее с самого начала, но ведь на то она и молодость…
Светлое будущее (2014)

Все эти годы визуализация дизайна и разные попытки его представления в браузере были Святым Граалем веб-дизайна. Представьте себе, как дизайнеры с легкостью перемещают элементы на экране, а готовый код при этом появляется сам! Речь идет не про изменение порядка элементов как таковое, а про полную гибкость и контроль! Представьте себе, что разработчикам не нужно беспокоится о совместимости с браузерами и они, вместо этого могут полностью сосредоточиться на решении реальной проблемы!
Формально, сегодня существует несколько новых идей, которые поддерживают движение в этом направлении. Новые юниты CSS, такие как vh, vw (высота и ширина области просмотра) позволяют получить гораздо большую гибкость при позиционировании элементов. Они также решают проблему, которая удивляла многих дизайнеров: почему центральное выравнивание по вертикали в CSS делается с таким трудом? Еще одна крутая идея, ставшая частью CSS — Flexbox, который позволяет создавать макеты и изменять их при помощи одного свойства, вместо написания кучи кода. Ну и наконец, web components — еще более основательная попытка, которая представляет собой связанный вместе набор элементов, таких, например, как галерея или форма регистрации. Это создает возможность упростить рабочий процесс, так как элементы становятся строительными блоками, которые могут быть использованы много раз, в том числе и самостоятельно.
Ну а каковы ваши мысли по поводу будущего веб-дизайна?